厳選3選!Web制作を効率化するVS Code拡張機能を現役エンジニアが深掘り解説

Web制作に携わる方にとって、効率的にコーディングを進めるのは大きな課題です。VS Codeは、無料で軽量ながら強力な機能を持つコードエディタで、多くのプロにも使われている人気のツールです。
さらに、拡張機能を導入することで、自分に合った作業環境を簡単に構築でき、作業効率をぐっと高めることができます。しかし、「どの拡張機能を選べば良いのか?」と迷う方も多いのではないでしょうか。
この記事では、長年現場で培ってきた経験をもとに、Web制作を効率化したい初心者から中級者の方に特におすすめしたいVS Code拡張機能を厳選してご紹介します。これらの拡張機能を活用すれば、コーディングの効率化だけでなく、ミスを減らし、より快適な開発体験が得られると思います。
まずはVS Codeについて簡単に解説し、その後、具体的な拡張機能とその活用法をご紹介します。自分に合った作業環境を見つけていきましょう!
VS Codeには、Emmetというコーディングをサポートする機能が標準で搭載されています。HTMLやCSSを効率的に記述するのに役立つツールで、今回ご紹介する拡張機能と組み合わせることで、より快適な作業環境を整えることができます。詳しくは、以下の記事をご覧ください。

VS Codeとは?
VS Code(Visual Studio Code)は、Microsoftが提供する無料のコードエディタです。軽量で動作が高速なことに加え、初心者からベテランまで、多くのユーザーに支持されている定番のエディタです。
一般的なコードエディタと比べると、VS Codeは以下の点で特に優れています。
- 豊富な拡張機能:専用のマーケットプレースには、Web制作で使える便利な拡張機能がたくさんあります。必要に応じて自由に機能を追加できるため、自分の作業スタイルに合わせた環境を簡単に構築できます。
- Microsoftによる開発とサポート:Microsoftが提供しているため、アップデートが定期的に行われ、新しい技術やフレームワークにも迅速に対応しています。安心して長く使えるエディタです。
これらの理由から、VS Codeはその使いやすさと拡張性の高さで、初心者からプロまで幅広いユーザーに愛用されています。
どのエディタを選ぶべきか迷っている方には、まずVS Codeを試してみることをおすすめします!
拡張機能を導入する方法
VS Codeでは、必要な拡張機能を簡単に追加できます。ここでは、その基本的な手順を説明します。
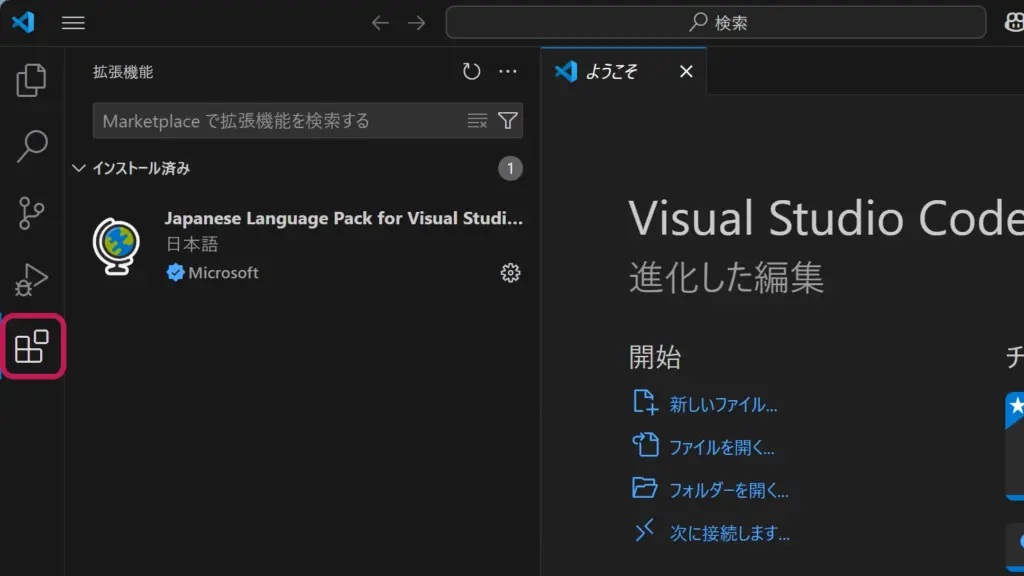
STEP1:拡張機能ビューを開く
VS Codeを起動したら、画面左側にある四角が4つ並んだアイコンをクリックします。このアイコンをクリックすると、拡張機能ビューが表示され、利用可能な拡張機能を確認できます。

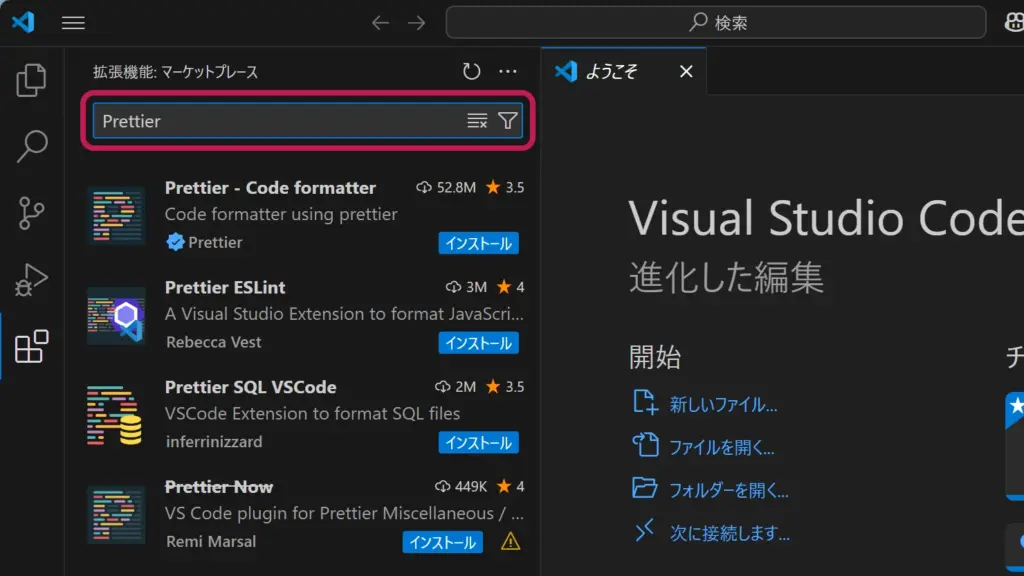
STEP2:必要な拡張機能を検索
検索バーに追加したい拡張機能の名前やキーワードを入力します。今回は「Prettier」(コードを自動で整形する拡張機能)を例にします。

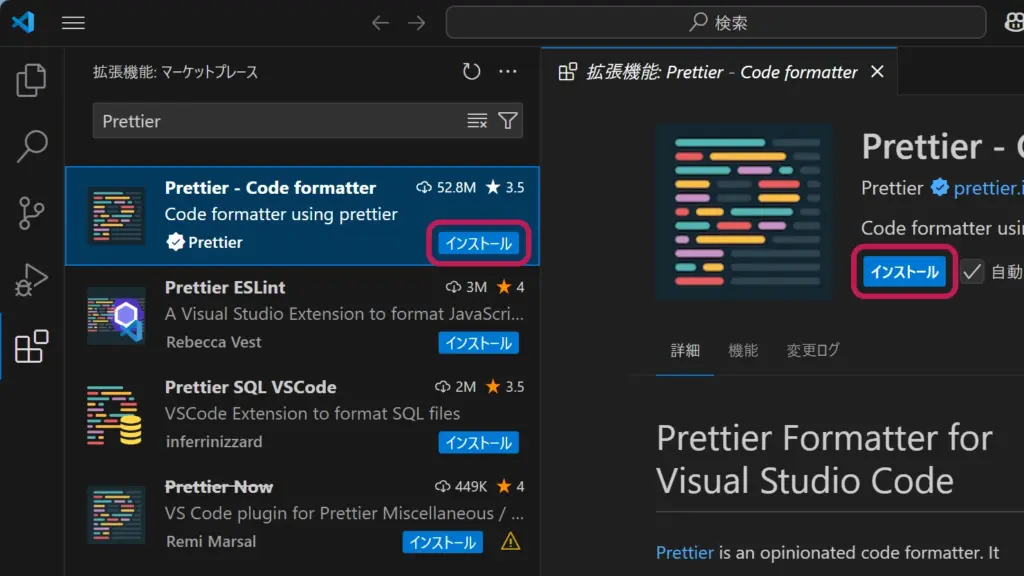
STEP3:拡張機能をインストール
検索結果から目的の拡張機能を選択し、「インストール」ボタンをクリックします。インストールが完了すると、自動的に拡張機能が有効化されます。

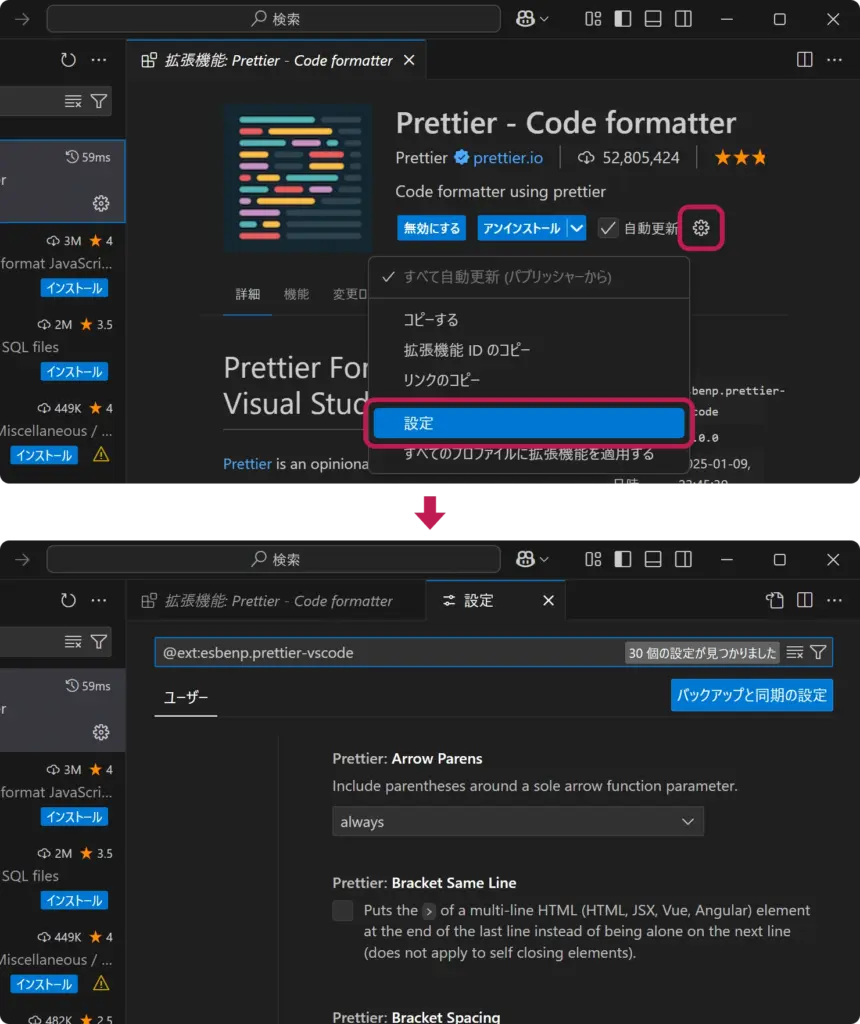
STEP4:設定を確認
インストール後、拡張機能によっては設定のカスタマイズが必要な場合があります。歯車アイコンから「設定」をクリックして、自分の好みに合わせて調整しましょう。

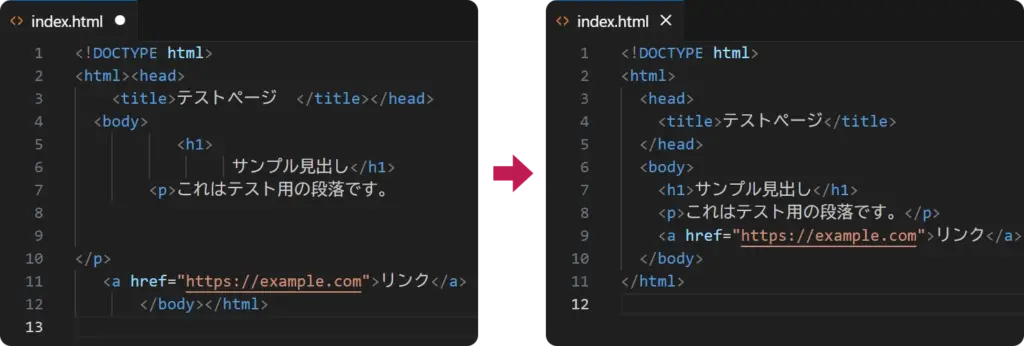
STEP5:動作を確認
拡張機能が正常に動作しているか確認します。エディタ上でコードを整形し、Prettierが正しく動作していることをテストしてください。

これで拡張機能を導入する流れがつかめたと思います。次に、具体的におすすめの拡張機能を見ていきましょう。
おすすめのVS Code拡張機能3選
VS Codeをもっと便利に使うには、拡張機能の活用がポイントです。ここでは、Web制作を効率化したい方に向けて、特に初心者から中級者の方におすすめの拡張機能を3つご紹介します!
1. Project Manager

複数のプロジェクトを効率的に管理したいときに便利なのが「Project Manager」という拡張機能です。作業中のディレクトリを簡単に登録・切り替えできるため、無駄な手間を省いて作業に集中しやすくなります。
主な機能と特徴
- プロジェクトの登録と管理が簡単
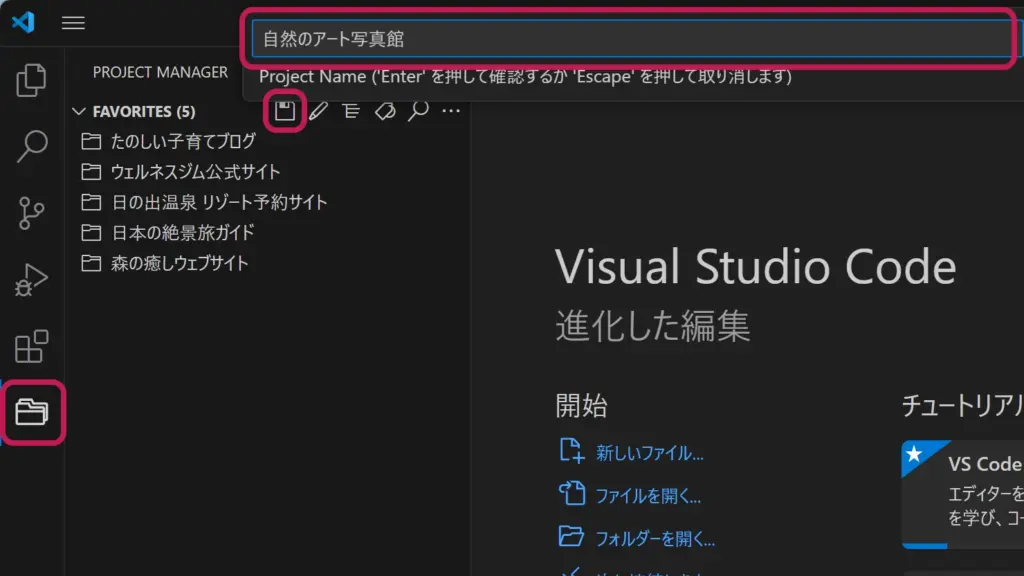
「Project Manager」では、プロジェクトを簡単に登録して管理できます。「Project Manager」ビューまたはコマンドパレットから「Save Project」を選択して、プロジェクトの名前やパスを登録するだけです。

- プロジェクトの切り替えがスムーズ
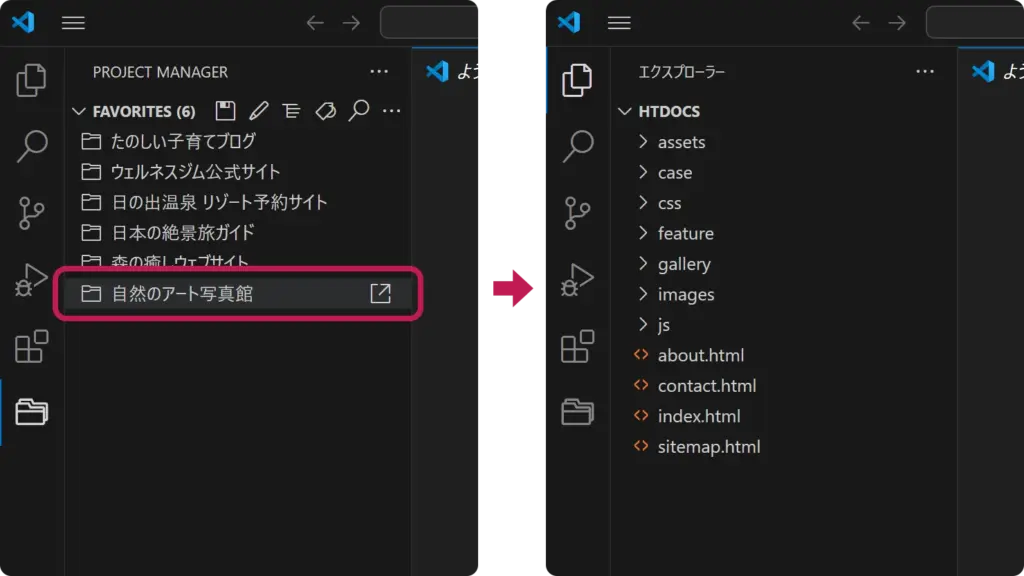
登録済みのプロジェクトは、「Project Manager」ビューまたはコマンドパレットから簡単に切り替えられます。プロジェクトを選択するだけで、作業ディレクトリが即座に開きます。

利用シーン
Web制作の現場では、1日の中で複数のプロジェクトを担当することがよくあります。たとえば、サイトAのテキスト修正を終えた直後に、サイトBの新しいページ作成に取り掛かるといったシーンです。
このように頻繁にプロジェクトを切り替える際、作業ディレクトリを探したり、フォルダを開き直したりする手間が発生し、作業効率が下がってしまいます。
「Project Manager」を使えば、プロジェクトごとのディレクトリをあらかじめ登録しておくことで、無駄な手間を省き、すぐに作業へ集中することが可能になります。
Web制作の現場では、急な修正依頼が入ることも珍しくありません。そういった場面でも、Project Managerを使えば、別のプロジェクトに素早く切り替えられるので、スムーズに対応できます!
VS Codeのターミナルを活用した効率化
VS Codeでは、現在開いているプロジェクトのフォルダ(ワークスペース)に基づいて、ターミナルで操作するフォルダ(作業ディレクトリ)が自動的に設定されます。「Project Manager」でプロジェクトを切り替えると、ターミナルの作業ディレクトリも自動で変更されるため、手動でフォルダを移動する必要がありません。
これにより、gulpやnpmスクリプトなど、ターミナルを使用するツールの実行がスムーズになります。たとえば、プロジェクトごとのgulpfile.jsを使ったタスクを実行する場合、ディレクトリを設定する手間が省けるので、作業を効率よく進められます。
gulpについて詳しく知りたい方は、以下の記事も参考にしてみてください!

2. indent-rainbow

コードのインデントを見やすくするための便利な拡張機能が「indent-rainbow」です。Web制作や開発では、コードの階層が深くなることが多く、インデントのズレを見逃してしまうと、不具合の原因になることも少なくありません。この拡張機能を使えば、インデントを色分けして視覚的に確認できるため、コードの可読性が向上します。
主な機能と特徴
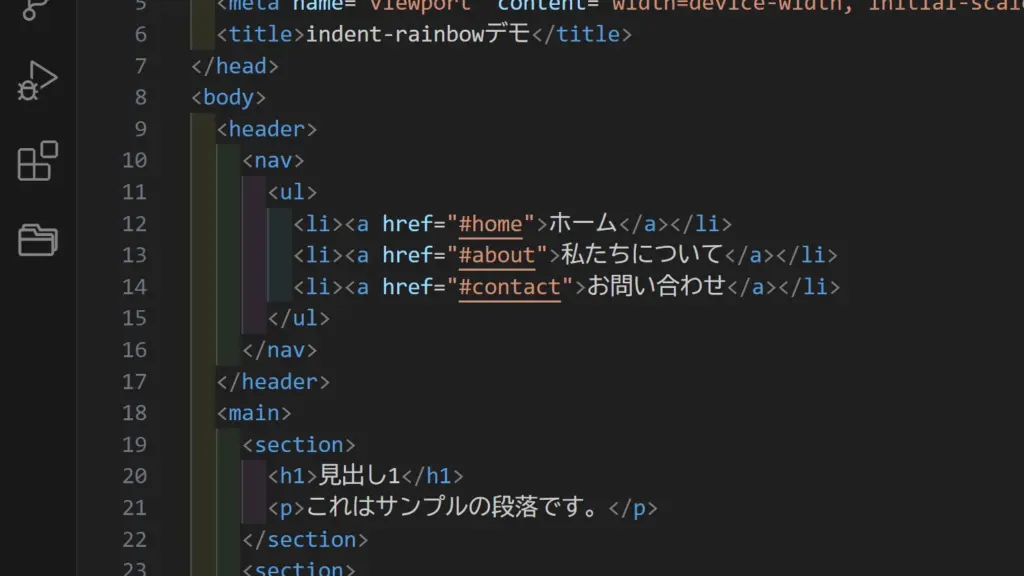
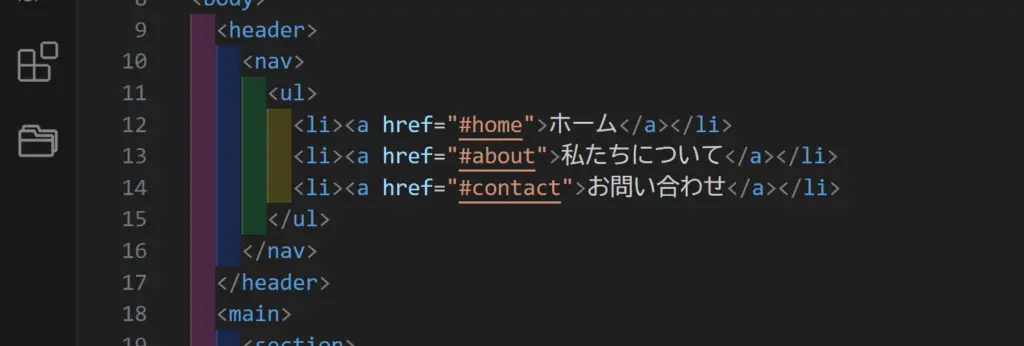
- インデントを色分けして強調
各インデントレベルに異なる色を適用することで、コードの階層構造を一目で把握できます。特に、深い入れ子構造のコードを扱う際に効果を発揮します。

- カスタマイズ可能な配色
インデントの色は自分好みにカスタマイズ可能です。テーマや個人の好みに合わせて設定することで、より快適な作業環境を整えられます。

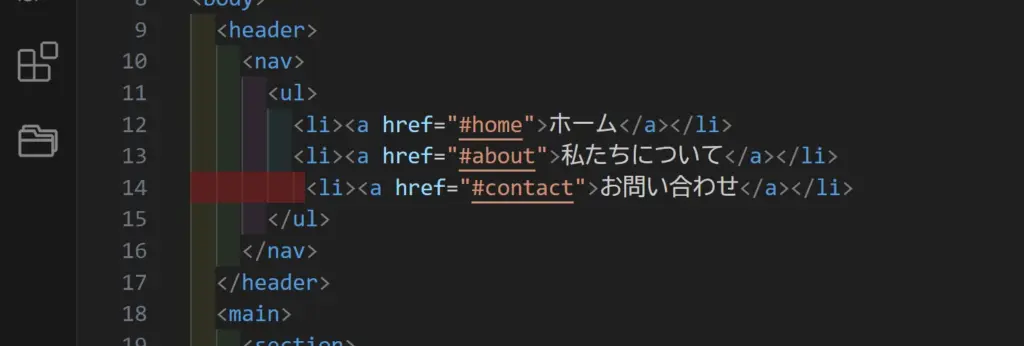
- エラー用のカラーでインデントミスを防止
インデント幅が設定と異なる場合、エラー用のカラーで強調表示されます。たとえば、インデント幅を2スペースに設定しているのに3スペースが混ざっている場合、その部分が赤色(デフォルト設定)で表示されるため、無意識のミスを簡単に発見できます。

利用シーン
Web制作では、HTMLやJavaScriptのように階層構造を持つコードを扱います。深い入れ子構造や複雑な関数の中で、特定の要素がどの親要素や処理に属しているのかを確認するのが難しい場合があります。
こうした場面で「indent-rainbow」を使えば、インデントが色分けされるため、コードの階層構造を視覚的に把握しやすくなります。さらに、インデント幅が設定と異なる場合でもエラー用のカラーで強調表示してくれるため、無意識のミスを防ぎやすくなります。
私はPugやSass(SASS記法)を使っていますが、これらはインデントで構造を表現するため、「indent-rainbow」にはとても助けられています。インデントが少しでもズレるとエラーになるので、この拡張機能でミスを防げるのがありがたいです!
Sassの基本や便利な機能について詳しく知りたい方は、以下の記事もぜひご覧ください!

3. GitHub Copilot

「GitHub Copilot」は、AI(人工知能)がコーディングやプログラミングを補助してくれる次世代の拡張機能です。コードの提案や補完をリアルタイムで行い、開発作業の効率を大幅に向上させます。
主な機能と特徴
- AIによるコードの自動生成
コメントやコードを入力すると、それに基づいて適切なコードを生成します。関数の実装、ループ処理、アルゴリズムの構築など、様々な場面で役立ちます。
- コンテキストに応じたコード補完
ファイル全体の内容や周辺のコードを理解し、最適な補完を行います。単純な補完だけでなく、プロジェクトの意図に合わせた提案が可能です。
利用シーン
GitHub Copilotは、Web制作の現場でとても役立つツールです。HTMLやCSS、JavaScriptのコードを書くときに、今まで書いたコードをもとに次に必要な部分を提案してくれるので、繰り返しが多い作業や、複雑なコードを書くときに大変便利です。たとえば、HTMLの階層構造やCSSのスタイル、JavaScriptの関数を補完してくれることで、作業がスムーズになります。
「次に書こうと思っていたこと」をまるで先読みされたような補完に、思わず感動することがあります!
さらに、JavaScriptでは、AIによるコードの自動生成が「アイデアの補助ツール」として役立つ場面が多くあります。たとえば、「こういう動きを実現したいけど、具体的なコードが思いつかない」ときに、コメントや部分的なコードを入力すると、Copilotがヒントになる提案をしてくれることがあります。
ただし、提案されたコードが完璧とは限らないので、何が書かれているのか理解してから活用することが大切です。このアプローチを守れば、作業を効率化しつつ、自分のスキルアップにもつながります!
まとめ
この記事では、Web制作を効率化したい方に向けて、特に初心者から中級者の方におすすめしたいVS Codeの拡張機能を3つご紹介しました。それぞれの拡張機能には、作業効率を高めたり、ミスを減らしたりするための便利な機能が詰まっています。まずはこの3つを試してみて、普段のコーディングにどのように役立つか、ぜひ体感してみてください。
VS Codeの魅力は、拡張機能を自由に追加できる拡張性の高さです。今回ご紹介した拡張機能を足掛かりに、慣れてきたらさらに便利な機能を試してみて、自分に合った最適な環境を整えてみてください!
今回ご紹介した拡張機能に加えて、VS Codeには標準搭載されているEmmetという機能も、コーディング効率化に欠かせないツールです。HTMLやCSSの記述がさらにスムーズになるので、こちらの記事もぜひ参考にしてみてください。

押していただけると励みになります!