maskプロパティの使い方完全ガイド!CSSで実務に役立つ活用例

maskプロパティは、比較的新しいCSSプロパティで、透明度や画像を使って要素の一部を表示・非表示にするデザインを簡単に実現できます。2025年現在、主要なモダンブラウザで問題なく使用できるため、実務でも活用しやすい便利なプロパティです。
この記事では、maskプロパティの基本的な使い方から、具体的な実務での応用例までを、わかりやすく解説していきます。maskプロパティを使いこなして、効率的なコーディングを体験してみましょう!
maskプロパティとは?
maskプロパティは、要素の見える部分と隠れる部分を指定できるCSSプロパティです。透明度(アルファチャンネル)を使って、「どの部分を見せて、どの部分を隠すか」をコントロールします。
- 不透明部分 → 完全に表示される
- 透明部分 → 完全に隠れる
- 半透明部分 → 透けて表示される
maskプロパティの仕組み
ここでは、maskプロパティの仕組みを、CSSのグラデーションを使った例で説明します。まずは、それぞれの要素を順番に確認しましょう。
1. 背景画像の準備
以下の画像を背景として使用します。

HTML
<div class="example"></div>CSS
.example {
width: 740px;
height: 250px;
background: url('background.jpg') no-repeat center/cover;
}
2. マスク画像(グラデーション)の準備
次に、要素の表示部分を決めるために以下のCSSグラデーションを使います。このグラデーションは、左から右に向かって透明度が変化します。

- 左側(不透明) → 完全に表示されます。
- 右側(透明) → 完全に隠れます。
- 中央部分(半透明) → 徐々に透けて見えます。
CSS
.example {
mask-image: linear-gradient(to right, rgba(0, 0, 0, 1), rgba(0, 0, 0, 0));
}
3. 背景画像にマスクを適用した結果
この背景画像にグラデーションマスクを適用すると、以下のようになります。

CSS
.example {
width: 740px;
height: 250px;
background: url('background.jpg') no-repeat center/cover;
mask-image: linear-gradient(to right, rgba(0, 0, 0, 1), rgba(0, 0, 0, 0));
}
このように、maskプロパティを使うと、透明度の変化を利用して部分的な表示・非表示が簡単に実現できます。背景画像だけでなく、テキストやシェイプ、ボックスなど、さまざまな要素にも適用可能です。
上の例ではCSSのグラデーションを使いましたが、maskプロパティで使えるのはグラデーションだけではありません。他にもSVGやWebPなど、さまざまな画像形式をマスクとして使用できます。次のセクションでは、それぞれの画像形式の特徴や具体的な使い方を詳しく紹介していきます!
利用できる画像形式
maskプロパティでは、マスクとして使える画像形式がいくつかあります。それぞれの形式に特徴があり、使い方を理解することで、目的に合わせたデザインを実現できます。
1. CSSグラデーション
CSSのlinear-gradientやradial-gradientをマスク画像として指定できます。
特徴
- 画像ファイルを用意しなくていいので、手軽に試せる。
- コード上で柔軟に透明度や色の変化を調整できる。
- 画像を読み込む必要がないため、ページの表示速度の面でも有利。
適している場面
- フェードアウト効果や、単純な形状のマスクを作りたい場合。
- カスタマイズ性が高く、動的に透明度を変化させたい場合。
maskプロパティでグラデーションを使うときは、直線や円形のような単純な形が得意。複雑なデザインならSVGやWebPの出番です。
コード例
この例では、radial-gradientを使用して、中央から外側に向かって透明度が段階的に変化する円形のマスクを作成します。
HTML
<div class="example"></div>CSS
.example {
width: 740px;
height: 250px;
background: url('background.jpg') no-repeat center/cover;
mask-image: radial-gradient(circle, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 15%, rgba(0, 0, 0, 0.1) 30%);
}
中央はくっきり見え、周囲に向かって徐々に薄くなり、外側は少しだけ透けたような効果になります。

2. SVG
SVG(Scalable Vector Graphics)は拡大・縮小しても劣化しないベクター形式の画像です。maskプロパティと組み合わせることで、複雑な形状のマスクを作成することができます。
特徴
- 拡大・縮小しても画質が落ちない。
- 複雑な形やデザインを表現できる。
- CSSやJavaScriptと組み合わせて、アニメーションなど動的な表現も可能。
適している場面
- ロゴやアイコンのような複雑な形状をマスクしたい場合。
- 高解像度が求められるデザインを作成する場合。
- アニメーションや動的な効果を加えたい場合。
SVGなら、maskプロパティで複雑な形もお手のもの!拡大してもキレイだから、アイコンやロゴのマスクにぴったりです。
コード例
この例では、SVG画像を使って背景画像を星形にマスクします。
HTML
<div class="example"></div>CSS
.example {
width: 740px;
height: 250px;
background: url('background.jpg') no-repeat center/cover;
mask-image: url('mask-image.svg');
mask-repeat: no-repeat;
mask-position: center;
mask-size: contain;
}
背景画像がSVGの星形にくり抜かれて表示されます。

上記では星形の例を紹介しましたが、実務では矢印や新規ウィンドウアイコン、検索アイコン、閉じるボタン、チェックマークなど、UIに欠かせないアイコンでよく使います。
SVGは黒色で作っておけば、CSSの背景色で色を自由に変えられるのがポイント!これなら、色違いのSVGをいくつも用意する必要はなく、1つのSVGファイルを何度も使い回せるので効率的です。
3. WebPとPNG
WebPやPNGは、CSSグラデーションやSVGでは難しい、自然な質感やテクスチャの表現に最適です。maskプロパティと組み合わせることで、「かすれた効果」や「雲のような柔らかい形」を簡単にマスクできます。
特にWebPは、PNGよりもファイルサイズを大幅に抑えつつ、高品質な画像を提供できる点が魅力です。そのため、画質を最優先したい特殊なケースを除けば、PNGより軽量なWebPを選ぶのが基本的におすすめです。
特徴
- 半透明を含む透明度の表現が得意。
- デザインツールで作成したテクスチャや手描き風の画像をそのまま活用できる。
- 細かいグラデーションや自然な質感を忠実に表現可能。
適している場面
- 雲や煙、ブラシストロークなど、自然なテクスチャのデザインが必要な場合。
- デザインツールで作った画像をそのままマスクにしたい場合。
- CSSやSVGでは再現が難しい複雑な透明度を使う必要がある場合。
WebPやPNGはmaskプロパティと相性が良いですが、ファイルサイズが大きくなりやすい点には注意が必要です。SVGやCSSグラデーションで代用できる場合は、そちらを優先しましょう!
コード例
この例では、WebP画像を使って背景画像に「雲のブラシ風」のマスクを適用します。
HTML
<div class="example"></div>CSS
.example {
width: 740px;
height: 250px;
background: url('background.jpg') no-repeat center/cover;
mask-image: url('brush-mask.webp');
mask-repeat: no-repeat;
mask-position: center;
mask-size: contain;
}
背景画像が雲のような柔らかい形状にくり抜かれ、自然なテクスチャ効果が得られます。

上記のコード例では、基本的なmaskの使い方を紹介しましたが、このケースでは、maskを使わず背景とマスクを1枚の画像としてまとめれば済む話だったりします。
では、maskプロパティが効果的なのはどんな場面かというと、たとえば…
- 異なる背景に対して同じマスクを適用したい場合
- 背景画像やマスクが動的に変化する場合
こうした場面ではmaskプロパティが有用になります。詳細は、記事後半の「実務での活用例」で改めてご紹介しますね。
以上、maskプロパティで使える画像形式について紹介しました。CSSグラデーションは手軽で軽量、SVGは複雑な形や拡大縮小に強いので、実務でよく使われる選択肢です。
一方、WebPやPNGは自然な質感やテクスチャを表現したいときに便利です。特にWebPは軽量で高品質ですが、使いどころを選ぶ必要があります。それぞれの特徴を活かして、デザインに合った形式を選んでみてください!
ちなみに、JPEGもマスクとして使えなくはないですが、透過ができないので実用性はあまり高くありません。
maskプロパティの使い方
maskプロパティは、要素を部分的に表示・非表示にする効果を設定できる便利なCSSプロパティです。このセクションでは、各プロパティの基本的な使い方を解説し、その後で背景プロパティとの類似点や、一括指定プロパティmaskの便利な使い方を紹介します。
mask-image:マスク画像の指定
どの画像をマスクとして使用するかを指定します。
- CSSグラデーション、SVG、WebP、PNGなどが使用可能です。
.example {
mask-image: url('mask-image.webp');
}
mask-repeat:マスク画像の繰り返し設定
マスク画像が要素全体を覆わない場合に、繰り返しの方法を設定します。
- よく使われる値として、
repeat,no-repeat,repeat-x,repeat-yがあります。 - 繰り返しを使うことで、パターンやタイル状のマスクを実現できます。
.example {
mask-repeat: repeat;
}

mask-position:マスク画像の位置指定
マスク画像の表示位置を指定します。
- 値には
left,center,right,top,bottomなどのキーワードや、pxや%の数値指定が可能。 - 背景画像と同じ感覚で設定できます。
.example {
mask-position: top right;
}

マスクが右上に配置され、その部分だけが表示されています。
mask-size:マスク画像のサイズ調整
マスク画像のサイズを要素全体に対してどのように調整するかを指定します。
- 値には
auto,contain,cover, 数値指定(例:50%や200px)が使用可能。 - デザインに応じて、サイズを柔軟に変更できます。
.example {
mask-size: contain;
}

contain を指定すると、マスク画像が要素の大きさに合わせてフィットします。
背景プロパティとの類似点
maskプロパティの使い方は、背景画像を指定するbackgroundプロパティと非常に似ています。以下の表で対応関係を確認してみましょう。
| maskプロパティ | backgroundプロパティ | 説明 |
|---|---|---|
| mask-image | background-image | マスク画像と背景画像の指定 |
| mask-repeat | background-repeat | 繰り返しの設定 |
| mask-position | background-position | 画像の位置を指定 |
| mask-size | background-size | 画像のサイズを指定 |
maskプロパティは、背景画像を設定するときとほとんど同じ感覚で使えます。背景画像をよく使う人にとっては、かなり親しみやすい操作感ですね!
一括指定プロパティ mask
maskプロパティは、個別のプロパティを一括で指定できる便利なショートカットも用意されています。
.example {
mask: url('mask-image.webp') no-repeat center / contain;
}
- mask-positionとmask-sizeはスラッシュ(/)で区切る必要があります。
- その他のプロパティは自由な順序で記述可能です。
maskプロパティは、CSSの背景画像に慣れている人ならすぐに使いこなせるプロパティです。さらに、一括指定を活用すればコードを簡潔にできるのも魅力です。
なお、maskプロパティには今回紹介したもの以外にも、mask-clipやmask-compositeなどのプロパティがあります。詳細についてはMDNの解説ページを参考にしてください。
ブラウザ対応状況
maskプロパティは、2025年現在、主要なブラウザ(Chrome, Firefox, Safari, Edgeなど)の最新バージョンで問題なく使用できます。より詳しい対応状況は、Can I use: mask-imageより確認できます。
ベンダープレフィックスについて
maskプロパティは、以前は-webkit-プレフィックスを付けないと特定のブラウザで動作しませんでした。しかし、2025年現在では、主要なブラウザの最新バージョンでプレフィックスなしでも問題なく動作します。例えば、Chromeではバージョン120(2023年12月リリース)以降で、プレフィックスなしで対応しています。
特定のブラウザがまだ正式対応していないCSSプロパティを先行してサポートするために使われる接頭辞のことです(例:-webkit-)。これにより、新しいプロパティを特定のブラウザでいち早く利用できるようになります。
ただし、比較的古いブラウザやアップデートされていない環境に対応したい場合は、以下のように-webkit-プレフィックスを併記するのが安全です。
.example {
/* 古いブラウザ向け */
-webkit-mask-image: url('mask-image.webp');
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
-webkit-mask-size: contain;
/* 通常のプロパティ */
mask-image: url('mask-image.webp');
mask-repeat: no-repeat;
mask-position: center;
mask-size: contain;
/* 一括指定の場合 */
-webkit-mask: url('mask-image.webp') no-repeat center / contain;
mask: url('mask-image.webp') no-repeat center / contain;
}
clip-pathとの違い
CSSには、要素を部分的に表示・非表示にするプロパティとしてclip-pathも存在します。一見似たような機能を持つmaskプロパティとclip-pathですが、それぞれの特徴や使いどころには明確な違いがあります。
1. マスクの仕組みの違い
clip-path
clip-pathは、要素の「表示する領域(クリッピング領域)」を定義するプロパティです。指定された領域の外側は完全に隠れ、表示されません。たとえば、clip-path: circle(50%);を指定すると、要素が円形に切り抜かれますが、透明度や半透明の表現はできません。
mask
一方で、maskプロパティは、透明度(アルファチャンネル)を利用して、要素の一部を透過させて表示することが可能です。たとえば、CSSグラデーションを使えば、要素の一部を徐々に透けさせるような表現も簡単にできます。こうした半透明の効果は、clip-pathではできない特徴です。
2. 使用できる値の違い
clip-path
clip-pathでは、幾何学的な形状を指定することが主な使い方です。例えば、以下のような形が指定できます。
| 形状 | 指定方法 | 説明 |
|---|---|---|
| 長方形 | inset() | 要素の内側に長方形のクリッピング領域を設定。 |
| 円形 | circle() | 要素を円形に切り抜く。 |
| 楕円形 | ellipse() | 要素を楕円形に切り抜く。 |
| 多角形 | polygon() | 複雑な形を自由に定義。 |
これらはすべてベクター形式の形状として扱われ、サイズ変更や回転が容易です。
mask
maskプロパティでは、CSSグラデーションや画像形式を利用することで、クリッピングだけでは表現できない柔軟なデザインを実現できます。
| 種類 | 指定方法 | 特徴 |
|---|---|---|
| CSSグラデーション | linear-gradient, radial-gradient | コードで簡単にグラデーションを設定可能。 |
| 画像形式 | SVG, WebP, PNGなど | 外部画像を利用して複雑なマスクを作成可能。 |
CSSグラデーションや画像形式を活用することで、clip-pathでは難しい透明度や質感のあるデザインも実現可能です。
clip-pathはシンプルな形状の切り抜きに向いており、軽量で使いやすいプロパティです。一方で、maskは半透明やグラデーションを活用した柔軟なデザインが得意です。それぞれの特徴を理解して、目的に応じて使い分けましょう。
clip-pathについて詳しく知りたい方は、下記の記事もご覧ください!

実務での活用例
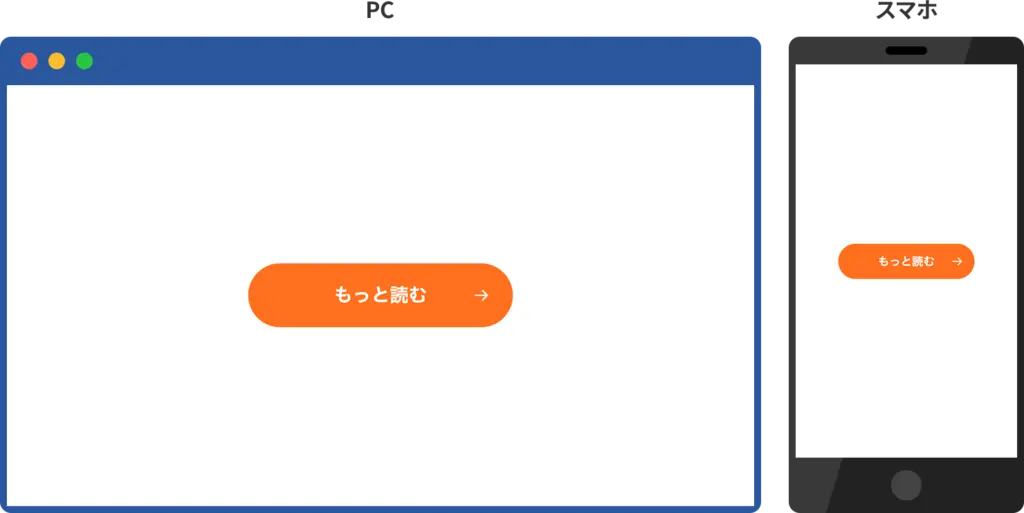
活用例1:リンクボタンに矢印をマスクで表示

リンクボタンに矢印のマスクを適用し、ホバー時に色が変わるエフェクトを加えます。形状を指定するSVG画像は1つだけ用意すればOKで、CSSで色を自由に変更できます。そのため、色違いの画像を複数用意する手間を省けます。
HTML
<div class="container">
<div class="link-button"><a href="#">もっと読む</a></div>
</div>
CSS
* {
margin: 0;
padding: 0;
}
.container {
padding: 50px 20px;
}
.link-button {
margin: 0 auto;
}
@media (min-width: 768px) {
.link-button {
width: 340px;
}
}
@media (max-width: 767px) {
.link-button {
width: 240px;
}
}
.link-button a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
border: 1px solid #ff701e;
border-radius: 99px;
background-color: #ff701e;
color: #fff;
font-weight: bold;
line-height: 1.4;
text-decoration: none;
transition: background-color 0.3s ease, color 0.3s ease;
}
@media (min-width: 768px) {
.link-button a {
height: 80px;
font-size: 24px;
}
}
@media (max-width: 767px) {
.link-button a {
height: 60px;
font-size: 20px;
}
}
.link-button a::after {
content: "";
display: block;
position: absolute;
top: 50%;
width: 18px;
height: 15px;
mask-image: url('arrow-mask.svg');
mask-repeat: no-repeat;
mask-size: contain;
background-color: #fff;
transform: translateY(-50%);
transition: background-color 0.3s ease;
}
@media (min-width: 768px) {
.link-button a::after {
right: 30px;
}
}
@media (max-width: 767px) {
.link-button a::after {
right: 20px;
}
}
.link-button a:hover {
background-color: #fff;
color: #ff701e;
}
.link-button a:hover::after {
background-color: #ff701e;
}
この例では、矢印の形状をarrow-mask.svgというSVG画像で定義し、mask-imageプロパティを使用しています。リンクボタンをホバーした際に、背景色、文字色、矢印の色がそれぞれ反転するエフェクトを加えています。
応用ポイント
- 別のアイコンに変更:矢印アイコンを変更すれば、「新規ウィンドウで開く」や「閉じる」など、異なる用途の装飾に応用できます。
- ボタンの色やサイズの調整:ボタンのサイズや色は、プロジェクトのテーマや要件に合わせて変更することで、デザインの統一感を高めることが可能です。
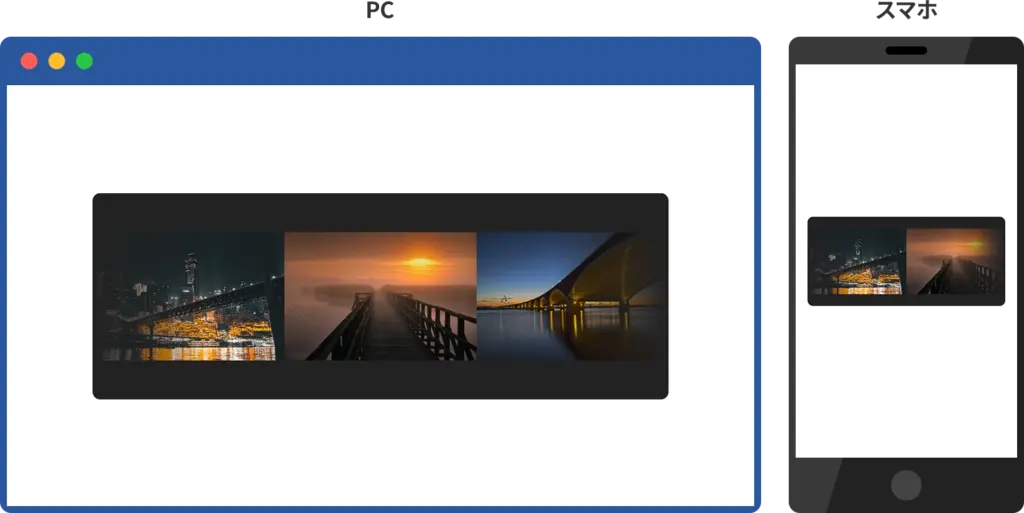
活用例2:マスクを使ったアニメーション効果

この活用例では、複数の写真を横並びに配置し、右から左へスライドするアニメーションを実現します。また、maskプロパティにCSSのグラデーションを使用することで、写真が画面内に現れるときと消えるときに自然なフェード効果を加えています。これにより、視覚的に洗練されたスライダーを作成できます。
HTML
<div class="container">
<div class="slider-wrapper">
<div class="slider">
<img src="photo1.jpg" alt="写真1">
<img src="photo2.jpg" alt="写真2">
<img src="photo3.jpg" alt="写真3">
<img src="photo4.jpg" alt="写真4">
<img src="photo5.jpg" alt="写真5">
<img src="photo6.jpg" alt="写真6">
<img src="photo1.jpg" alt="写真1(ループ)">
<img src="photo2.jpg" alt="写真2(ループ)">
<img src="photo3.jpg" alt="写真3(ループ)">
<img src="photo4.jpg" alt="写真4(ループ)">
<img src="photo5.jpg" alt="写真5(ループ)">
<img src="photo6.jpg" alt="写真6(ループ)">
</div>
</div>
</div>
CSS
* {
margin: 0;
padding: 0;
}
.container {
width: 740px;
margin: 50px auto;
padding: 50px 0;
background: #222;
}
@media (max-width: 767px) {
.container {
width: auto;
margin: 30px 20px;
padding: 20px 0;
}
}
.slider-wrapper {
mask-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 20%, rgba(0, 0, 0, 1) 80%, rgba(0, 0, 0, 0) 100%);
mask-repeat: no-repeat;
overflow: hidden;
}
@media (max-width: 767px) {
.slider-wrapper {
mask-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 25%, rgba(0, 0, 0, 1) 75%, rgba(0, 0, 0, 0) 100%);
}
}
.slider {
display: flex;
width: 200%;
animation: slide 20s linear infinite;
--slide-distance: -100%;
}
@media (max-width: 767px) {
.slider {
--slide-distance: -150%;
}
}
.slider img {
width: 16.66667%;
object-fit: cover;
}
@media (max-width: 767px) {
.slider img {
width: 25%;
}
}
@keyframes slide {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(var(--slide-distance));
}
}
マスクに使用したCSSグラデーションは、要素の左右端に向かって透明になる効果を設定しています。この設定により、写真が画面内に入るときや画面外に出るときに、自然なフェード効果が加わります。
スライダー部分のアニメーションには@keyframesを使用し、無限ループで写真が流れる動きを実現しています。また、マスクの範囲や写真の幅はレスポンシブ対応しており、画面サイズに応じて最適な表示が可能です。
応用ポイント
- スライダー速度の調整:
animation-durationを変更することで、スライド速度を簡単に調整できます。 - マスクの形状変更:CSSグラデーションを変更すれば、マスクのフェード範囲や形状を自由にカスタマイズ可能です。
- 異なる画像セットの利用:写真を別のテーマやプロジェクトに合わせて入れ替えるだけで、さまざまな用途に対応できます。
まとめ
maskプロパティは、透明度や画像を使って、要素を部分的に表示するデザインを簡単に実現できる便利なCSSプロパティです。この記事では、基本的な使い方から実務での具体例までをお届けしました。
特に、リンクボタンへの適用やアニメーションとの組み合わせなどは、現場でもよく使われるアイデアです。maskプロパティの柔軟性や表現の幅広さを感じていただけたなら嬉しいです。ぜひmaskプロパティを活用して、デザインにも新しい可能性をプラスしてみてください!
押していただけると励みになります!