【CSS】文字色と背景を変えて試せる!mix-blend-mode の見え方比較ガイド

テキストや画像の見せ方にちょっと変化をつけたいとき、mix-blend-mode は便利な選択肢のひとつです。要素が背景とどのように重なって見えるかをコントロールできるこのプロパティは、
工夫しだいで、なじませたり、目立たせたりと、さまざまな表現に使えます。
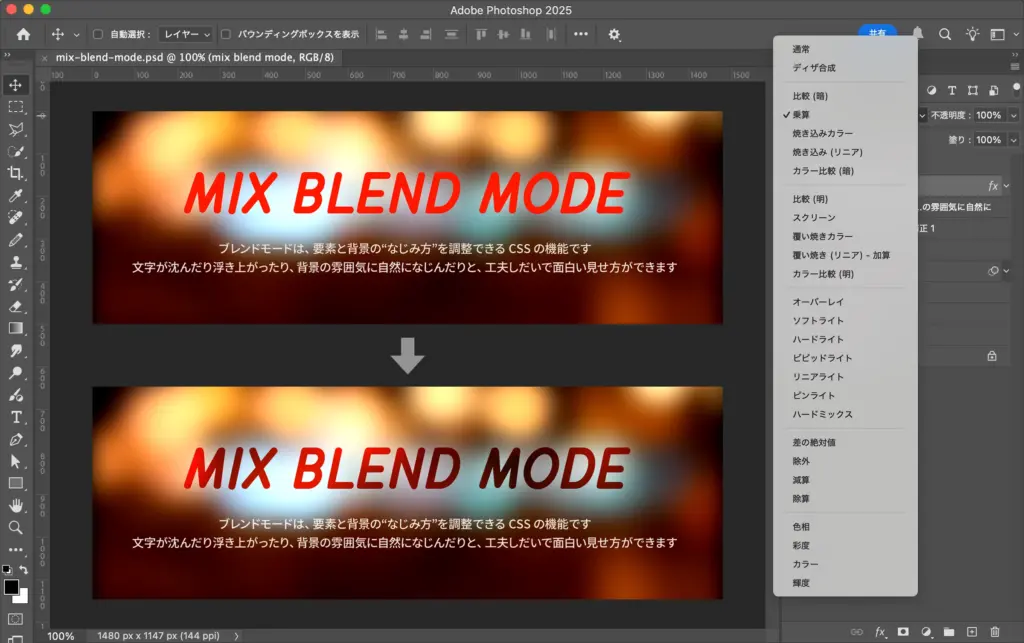
Photoshop や Figma などのデザインツールで「描画モード(ブレンドモード)」を使ったことがある方なら、あの感覚が CSS でも再現できる、と思ってもらえるはずです。
この記事では、mix-blend-mode の基本的な使い方と、代表的なものを中心にすべてのブレンドモードの見え方をデモ付きで紹介します。コードを見ながら、見え方の違いをその場で体感できる構成になっているので、「どのモードがどうなるのか」が感覚的に理解しやすいはずです。
CSS の表現力をちょっと広げたい方、デザインにもう一工夫加えたい方は、ぜひ試してみてください!
mix-blend-mode とは?
mix-blend-mode は、要素の色と背景の色を合成するための CSS プロパティです。文字や画像などに指定することで、下にある背景との“色の混ざり方”をコントロールできます。
たとえば、テキストが背景に自然になじんだり、反転したように目立ったり、同じ見た目でも、ブレンドモードを変えるだけで印象がガラッと変わるのが特徴です。
Photoshop などのデザインツールにある「描画モード」に近い感覚で使えるので、ビジュアルに一体感を持たせたいときや、ちょっとした演出を加えたいときに重宝します。

基本の使い方
書き方はとてもシンプルで、以下のように mix-blend-mode を指定するだけです。
.element {
mix-blend-mode: multiply;
}
ただし、このプロパティは“見た目の合成”なので、背景がないと効果が出ません。実際に使うときは、背景画像や背景色と重なっている状態で試すのがポイントです。
最小構成で試すブレンドモードの基本
以下の例では、背景画像を敷いたボックスの上にテキストを重ねて、そのテキストに mix-blend-mode を適用しています。
HTML
<div class="blend-container">
<p class="blend-text">OVERLAY</p>
</div>
CSS
.blend-container {
position: relative;
height: 250px;
border-radius: 5px;
background: url('your-image.jpg') no-repeat center / cover;
}
.blend-text {
position: absolute;
top: 50%;
left: 0;
width: 100%;
color: #000;
font-weight: bold;
line-height: 1;
text-align: center;
transform: translateY(-50%);
mix-blend-mode: overlay;
}
@media (min-width: 552px) {
.blend-text {
font-size: 120px;
letter-spacing: 6px;
}
}
@media (max-width: 551px) {
.blend-text {
font-size: 60px;
letter-spacing: 3px;
}
}
実際の表示はこんな感じです。
OVERLAY
このように、数行のコードだけで視覚的に変化が加えられるのが mix-blend-mode の便利なところです。まずはシンプルな組み合わせから試して、効果の違いを体感してみるのがおすすめです。
ブレンドモードの見え方を比べてみよう
ブレンドモードは、背景と前景を合成することで、見た目にさまざまな変化を与えられる機能です。ここでは、よく使われる4つのモードにフォーカスしつつ、残りのモードも一通り紹介します。
各デモでは、左側が normal、右側が対象のブレンドモードに設定されています。背景はスクロールでグラデーションが変化し、文字色はボタンで切り替え可能です。ブレンドモードごとの違いを、背景や文字色との組み合わせで体感してみてください!
乗算(multiply)
multiply は、背景と前景の色を掛け合わせて合成するブレンドモードです。全体的に暗くなるのが特徴で、白い文字(#ffffff)は背景に馴染んで見えなくなり、黒い文字(#000000)はそのまま黒く表示されます。
そのため、明るい背景では文字がくっきりと目立ち、逆に暗い背景では沈んで見えにくくなることがあります。
multiply は、写真の上に文字を載せたいときや、背景と自然に馴染ませつつ印象を残したいときなどに便利です。特に、ビジュアルに一体感を持たせたいデザインや、要素の重なりを自然に見せたい場面でよく使われます。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
multiply
効果:
乗算
スクリーン(screen)
screen は、背景と前景の色を反転 → 乗算 → 再反転という合成を行うブレンドモードで、結果的に全体が明るくなるのが特徴です。黒い文字(#000000)は背景に馴染んで見えなくなり、白い文字(#ffffff)は白く保たれます。
つまり、暗い背景では文字が目立ちやすく、明るい背景ではさらに白っぽくなるのが特徴で、multiply と真逆の動きをします。
screen は、明るい雰囲気を演出したいときや、暗めの背景に軽やかさを加えたいときに便利です。とくに、ポップなデザインや、光を感じさせるような演出に使われることが多いです。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
screen
効果:
スクリーン
オーバーレイ(overlay)
overlay は、multiply(乗算)と screen(スクリーン)を組み合わせたようなブレンドモードです。背景の明るさによって合成方法が変わり、暗い背景には multiply、明るい背景には screen のような効果が適用されます。
白い文字(#ffffff)は明るい背景では見えにくくなり、黒い文字(#000000)は暗い背景でさらに沈んで見えるなど、背景によって文字のコントラストが大きく変わります。
overlay は、背景に動きやインパクトを出したいときに便利で、ボタンのホバーエフェクトやセクション切り替え時の演出などにもよく使われます。また、色の強さがダイレクトに出るため、鮮やかな文字色や強めの背景との組み合わせで効果が際立ちます。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
差の絶対値(difference)
difference は、前景と背景の RGB 値の差の絶対値を取って色を合成するブレンドモードです。そのため、背景とのコントラストによって色が反転したような、印象的な効果を生み出します。
たとえば、白い文字色(#ffffff)は背景色を完全に反転させ、黒い文字色(#000000)では背景と同化して文字が見えなくなります。また、背景と似た色を使うと暗くなり、対照的な色を使うと鮮やかに見えるため、結果は背景に大きく左右されます。
一見クセのあるブレンドモードですが、スクロールに合わせて追従するメニューやアイコンに使えば、背景に関係なくしっかり視認させることができます。
この difference、意外と一番よく見かけるし、実務でも一番使ってるかもしれません。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
difference
効果:
差の絶対値
その他のブレンドモード
ここからは、他のブレンドモードの見え方もざっくり確認できるように紹介していきます。詳しい解説は省いていますが、気になるものがあれば試しながら見てみてください。
比較(明)(lighten)
背景と比較して、明るいほうの色を表示します。柔らかく明るい印象を出したいときに使われることがあります。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
lighten
効果:
比較(明)
比較(暗)(darken)
背景と比較して、暗いほうの色を表示します。強い明暗が不要なときや、全体を落ち着かせたい場面に向いています。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
darken
効果:
比較(暗)
覆い焼きカラー(color-dodge)
前景の色で背景を強く明るくします。screen と似た効果ですが、より明るく、より強いコントラストを生むブレンドモードです。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
color-dodge
効果:
覆い焼きカラー
焼き込みカラー(color-burn)
背景を前景の色で暗く焼き込むように合成します。multiply よりさらに深い色合いになります。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
color-burn
効果:
焼き込みカラー
ハードライト(hard-light)
overlay に似たブレンドモードで、前景の明るさによって multiply や screen のような効果が切り替わります。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
hard-light
効果:
ハードライト
ソフトライト(soft-light)
hard-light に似ていますが、効果がより穏やかで、自然な明るさ調整に向いています。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
soft-light
効果:
ソフトライト
除外(exclusion)
difference に似ていますが、よりコントラストが抑えられた反転表現になります。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
exclusion
効果:
除外
輝度(luminosity)
背景の色相や彩度を維持しつつ、前景の明るさ(輝度)で合成します。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
luminosity
効果:
輝度
色(color)
背景の輝度を保ったまま、前景の色相と彩度を適用します。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
color
効果:
色
色相(hue)
背景の明るさと彩度を保ち、前景の色相を適用します。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
hue
効果:
色相
彩度(saturation)
背景の明るさと色相を保ち、前景の彩度を適用します。
文字色を選択:
SAMPLE
ブレンドモード:
normal
効果:
通常
SAMPLE
ブレンドモード:
saturation
効果:
彩度
まとめ
mix-blend-mode を使えば、背景と前景の重なりに個性的な見た目を加えることができます。モードによって見え方が大きく変わるので、目的に応じて選ぶのがポイントです。
気になるモードがあれば、ぜひ試してみてください。この記事が少しでも参考になれば幸いです。
押していただけると励みになります!