CSSで複雑な形も簡単設定!実務でも使えるclip-pathの基本形状と応用例を紹介

Webデザインにちょっとした工夫を加えたいとき、CSSのclip-pathプロパティはとても便利なツールです。要素を好きな形にトリミングすることで、視覚的なアクセントを簡単に作ることができます。
「でも、clip-pathってどうやって使うの?」と思う方も多いかもしれません。この記事では、clip-pathの基本4形状を丁寧にわかりやすく解説しています。初心者の方でも理解しやすい内容に加えて、実務でもすぐに使えるような応用例も紹介しています。デザインに動きやアクセントを加える方法を、ぜひ参考にしてみてください!
clip-pathとは?

clip-pathは、CSSで要素を特定の形にクリッピングする(切り抜く)ためのプロパティで、長方形、円形、楕円形、そして多角形といったさまざまな形状に対応しています。複雑な形状もCSSだけで実現できるため、デザインの幅がぐっと広がります。
これまでは、四角や丸以外の形にするのはなかなか面倒でした…。
以前は、たとえば三角形を作るためには、borderプロパティの特性を活かした裏技的な方法がよく使われていました。また、複雑な形状を作ろうとすると、複数のHTML要素や疑似要素を使って組み合わせるなど、コードが煩雑になりがちでした。
しかし、clip-pathを使うことで、こうした形状が一つのプロパティで簡単に指定でき、コードもすっきりとシンプルになります。また、複雑な形状やアニメーションと組み合わせることで、よりインタラクティブで柔軟なデザインが手軽に実現できます。
今回ご紹介する長方形、円形、楕円形、多角形の4つの基本形状だけでも、Webデザインでの活用の幅は非常に広く、実用的です。これら以外にも複雑なクリッピング方法はありますが、まずは基本形状をしっかり押さえていきましょう。
clip-pathの基本形状
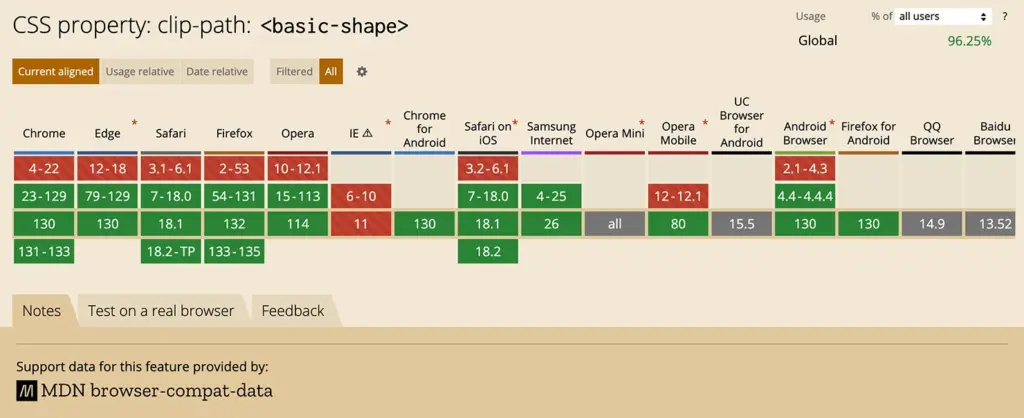
clip-pathには、要素をいろんな形にトリミングできる便利な形状指定が用意されています。ここで紹介する基本の4つの形状は、主要なブラウザで問題なくサポートされているので、安心して使うことができます。以下のスクリーンショットは、サポート状況をまとめたものです(Can I use参照)。

今回は、このサポートが確認されている4つの基本形状について、それぞれの使い方を解説します。
inset():長方形
inset()は、長方形で要素を切り取るための指定方法です。上下左右の距離を指定して、要素の中で表示したい範囲を設定します。指定範囲の内側のみが表示され、外側は非表示になるイメージです。
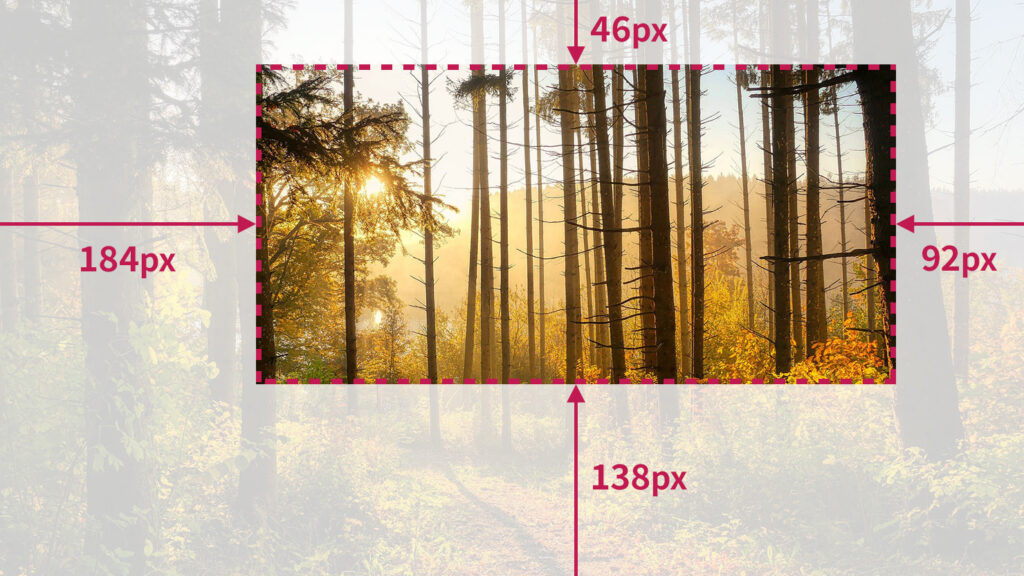
まずは、基本の設定を試してみましょう。以下のコードをブラウザで確認すると、要素が上下左右からそれぞれ決まった距離分トリミングされた長方形が表示されます。
HTML
<div class="clip-inset"></div>CSS
.clip-inset {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: inset(46px 92px 138px 184px);
}表示イメージ

上記のコードでは、要素の上に46px、右に92px、下に138px、左に184pxの余白が設定され、指定範囲の内側のみが表示されています。
inset()のパラメータの指定方法
inset()では、パラメータを1~4つ指定してトリミング範囲を調整できます。
| 値の数 | コード例 | 適用される位置 |
|---|---|---|
| 1つ | inset(10px) | すべての辺に同じ距離 |
| 2つ | inset(10px 20px) | 1つ目が上下、2つ目が左右 |
| 3つ | inset(10px 20px 30px) | 1つ目が上、2つ目が左右、3つ目が下 |
| 4つ | inset(10px 20px 30px 40px) | 上、右、下、左の順で適用 |
この4つの辺の指定方法は、marginやpaddingと同じような感じですね。
クリッピングできる要素
clip-pathは、背景画像に限らず、テキストやimg要素など、さまざまな要素に適用できます。クリッピングの対象は自由なので、デザインに合わせてさまざまな形を楽しめます。
px以外の単位での指定方法
inset()のパラメータには、px以外にも%やemなどの単位、そして異なる単位を組み合わせるcalc()が使用できます。次は、%やcalc()を使った例を見てみましょう。
HTML
<div class="clip-inset"></div>
CSS
.clip-inset {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: inset(calc(15% + 40px) 20%);
}
表示イメージ

上記のコードでは、calc()を使って%とpxの異なる単位を組み合わせてトリミング範囲を指定しています。上下は15%に40pxを足した距離で、左右は20%で設定されており、要素のサイズに応じて柔軟にトリミングされます。
角を丸くするroundオプション
inset()では、角を丸くするためのroundオプションも使えます。roundのあとに角丸の半径を指定することで、クリッピング範囲に丸みを加えられます。以下の例では、roundのあとに40pxを指定して、すべての角を丸くしています。
HTML
<div class="clip-inset"></div>
CSS
.clip-inset {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: inset(100px 150px round 40px);
}
表示イメージ

この例では、上下に100px、左右に150pxの余白が設定され、四隅に均等な40pxの角丸が加わります。
roundのあとに複数の値を指定すると、四隅それぞれに違う丸みをつけることができます。指定する値の数に応じて、どの角にどれだけの丸みが付くかが変わります。下のテーブルで、値の数に応じた適用位置をまとめています。
| 指定する値の数 | コード例 | 適用される位置 |
|---|---|---|
| 1つ | inset(20px round 10px) | すべての角に同じ丸み |
| 2つ | inset(20px round 10px 20px) | 1つ目が左上と右下、2つ目が右上と左下 |
| 3つ | inset(20px round 10px 20px 30px) | 1つ目が左上、2つ目が右上・左下、3つ目が右下 |
| 4つ | inset(20px round 10px 20px 30px 40px) | 左上、右上、右下、左下の順に適用 |
この4つの角の指定方法は、border-radiusと同じような感じですね。
circle():円形
circle()は、要素を円形にクリッピングするための指定方法です。中央から指定した半径の範囲が表示され、外側が非表示になるイメージです。circle()は単純な円形デザインを作りたいときに便利です。
まずは、基本の設定を試してみましょう。以下のコードを使うと、要素が中心を基準に、半径で指定した距離で円形にクリッピングされます。
HTML
<div class="clip-circle"></div>
CSS
.clip-circle {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: circle(150px);
}
表示イメージ

上記のコードでは、要素の中心から半径150pxの円形でクリッピングされています。指定範囲の内側だけが表示され、外側は隠れます。
クリッピングできる要素
circle()も、inset()と同様に、どんな要素にもクリッピングを適用できます。テキストや画像、背景色、背景画像など、クリッピングの対象は自由なので、さまざまなデザインに活用できます。
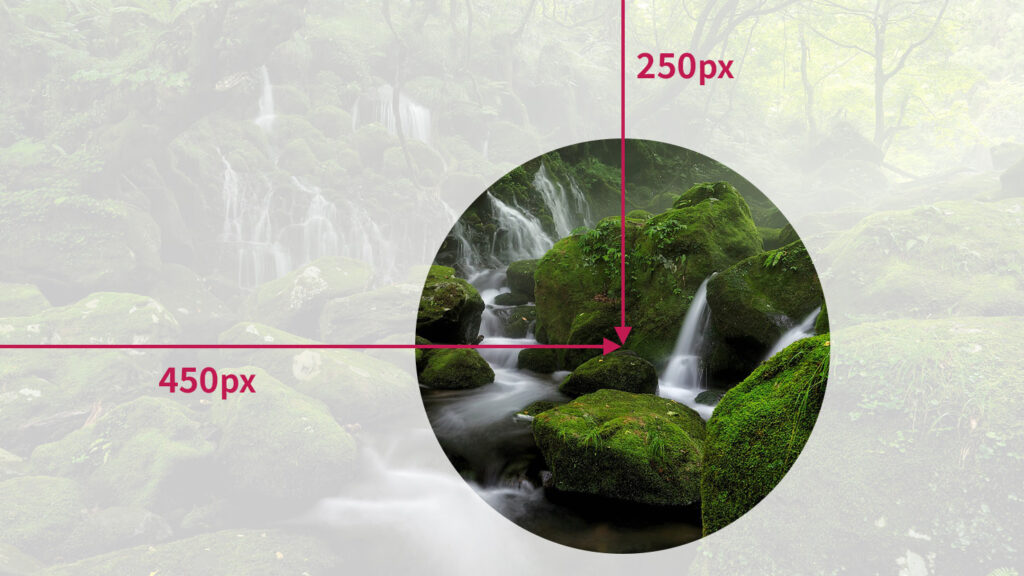
円の位置を指定する「at」
circle()では、円のサイズだけでなく位置も調整できます。位置指定にはatを使い、半径のあとに配置したい場所を指定します。atを使った例を見てみましょう。
HTML
<div class="clip-circle"></div>
CSS
.clip-circle {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: circle(150px at 450px 250px);
}
表示イメージ

この例では、円の半径が150pxで、atのあとに指定した450px・250pxの位置が円の基準点となります。このように、atを使うことで、円の位置を自由に調整できます。
他の単位やキーワードでの指定
circle()の半径には、px以外にも%やemなどの単位、そして異なる単位を組み合わせるcalc()が使えます。
%を使うと、要素の対角線の長さに合わせて円のサイズが決まります。ただ、計算式が少し複雑なので、今回はあまり深入りせずに、%指定は「対角線の長さを基準としたサイズになる」とだけ覚えておくと良いでしょう。
位置の指定のatには、これらの単位がすべて使えるほか、top、right、bottom、left、centerといったキーワードも利用できます。たとえば、50% 50%で要素の中央、left topで左上を基準に設定することも可能です。
以下のコード例では、要素の9つの異なる位置にそれぞれ円形のクリッピングを適用しています。各円は80pxの半径を持ち、それぞれが異なる位置(左上、中央上、右上など)に配置されています。
HTML
<div class="clip-circle-wrapper">
<div class="clip-circle top-left"></div>
<div class="clip-circle top-center"></div>
<div class="clip-circle top-right"></div>
<div class="clip-circle center-left"></div>
<div class="clip-circle center-center"></div>
<div class="clip-circle center-right"></div>
<div class="clip-circle bottom-left"></div>
<div class="clip-circle bottom-center"></div>
<div class="clip-circle bottom-right"></div>
</div>
CSS
.clip-circle-wrapper {
position: relative;
width: 740px;
height: 416px;
}
.clip-circle {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url('example.jpg') no-repeat center / cover;
}
.top-left { clip-path: circle(80px at left top); }
.top-center { clip-path: circle(80px at center top); }
.top-right { clip-path: circle(80px at right top); }
.center-left { clip-path: circle(80px at left center); }
.center-center { clip-path: circle(80px at center center); }
.center-right { clip-path: circle(80px at right center); }
.bottom-left { clip-path: circle(80px at left bottom); }
.bottom-center { clip-path: circle(80px at center bottom); }
.bottom-right { clip-path: circle(80px at right bottom); }
表示イメージ

このコードでは、要素の中で9つの円がそれぞれ異なる位置に配置されています。例えば、.top-leftクラスでは、at left topで左上に配置し、他のクラスも同様にそれぞれ指定した位置に円形クリッピングが適用されます。
ellipse():楕円形
ellipse()は、要素を楕円形にクリッピングするための指定方法です。幅と高さそれぞれに半径を指定できるため、円形だけでなくさまざまな楕円形デザインを簡単に作成できます。
まずは、ellipse()を使った基本の設定を試してみましょう。以下のコードを使うと、要素の中央を基準に、横方向と縦方向の半径で指定した距離で楕円形にクリッピングされます。
HTML
<div class="clip-ellipse"></div>
CSS
.clip-ellipse {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: ellipse(150px 100px);
}
表示イメージ

上記のコードでは、要素の中心から横方向に150pxの半径、縦方向に100pxの半径で楕円形にクリッピングされています。指定範囲の内側のみが表示され、外側は非表示になります。
クリッピングできる要素
ellipse()も、inset()やcircle()と同様に、どんな要素にもクリッピングを適用できます。テキストや画像、背景色、背景画像など、クリッピングの対象は自由なので、さまざまなデザインに活用できます。
楕円の位置を指定する「at」
ellipse()もcircle()と同様に、サイズだけでなく位置の調整が可能です。位置指定にはatを使い、半径のあとに配置したい場所を指定します。以下は、atを使って楕円の基準位置を指定した例です。
HTML
<div class="clip-ellipse"></div>
CSS
.clip-ellipse {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: ellipse(150px 100px at 450px 250px);
}
表示イメージ

この例では、横方向の半径が150px、縦方向の半径が100pxで、基準位置をat 450px 250pxに設定しています。このように、atを使うことで、楕円の位置を自由に調整可能です。
他の単位やキーワードでの指定
ellipse()の横と縦の半径には、px以外にも%やemなどの単位、また異なる単位を組み合わせるcalc()が使えます。
%を使う場合、横方向の半径は要素の幅、縦方向の半径は要素の高さを基準にします。これは、circle()が対角線の長さを基準にするのと比べてわかりやすいですね。
位置の指定のatには、circle()と同様に、pxや%、calc()などの単位が使えるほか、top、right、bottom、left、centerといったキーワードも利用できます。
polygon():多角形
polygon()は、自由な多角形で要素をクリッピングするための指定方法です。座標を細かく指定して多角形の形状を作れるため、複雑なカスタムシェイプやユニークなデザインを実現したいときに便利です。
まずは、polygon()を使った基本の設定を試してみましょう。polygon()では、複数の点を指定し、それらを結んで多角形を描きます。各頂点はx座標とy座標のペアで指定し、指定した順に線で結ばれるため、思い通りの形状を作成できます。例えば、以下のコードでは三角形のクリッピングを実現しています。
HTML
<div class="clip-polygon"></div>
CSS
.clip-polygon {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: polygon(50% 20%, 30% 80%, 70% 80%);
}
表示イメージ

上記のコードでは、3つの頂点(50% 20%, 30% 80%, 70% 80%)を結んで三角形が作成され、指定範囲の内側のみが表示されます。このようにpolygon()を使うと、三角形や五角形、星形など、自由な形のクリッピングが可能です。
クリッピングできる要素
polygon()も、inset()、circle()、ellipse()と同様に、どんな要素にもクリッピングを適用できます。テキストや画像、背景色、背景画像など、さまざまなデザインに対応可能です。
複数の頂点で自由な形状を作る
polygon()では、複数の頂点を設定することで、自由な多角形を作ることができます。複雑な形状を作成する際にも、追加のHTML要素や疑似要素を使う必要がなく、一つのプロパティで完結できます。例えば、以下のコードでは星形のクリッピングを作成しています。
HTML
<div class="clip-polygon"></div>
CSS
.clip-polygon {
width: 740px;
height: 416px;
background: url('example.jpg') no-repeat center / cover;
clip-path: polygon(370px 67px, 404px 177px, 526px 177px, 426px 246px, 463px 348px, 370px 286px, 276px 348px, 313px 246px, 214px 177px, 335px 177px);
}
表示イメージ

上記のコードでは、10個の頂点を指定して星形のクリッピングを作成しています。このようにpolygon()を使えば、複雑で自由な形状を実現できます。
単位について
polygon()の座標には、%やpxといった単位が使用可能です。例えば、50% 0%と指定すると、要素の幅と高さに基づいた割合で配置されるため、レスポンシブデザインにも対応しやすくなります。また、calc()も使えるため、サイズや位置の微調整も柔軟に行えます。
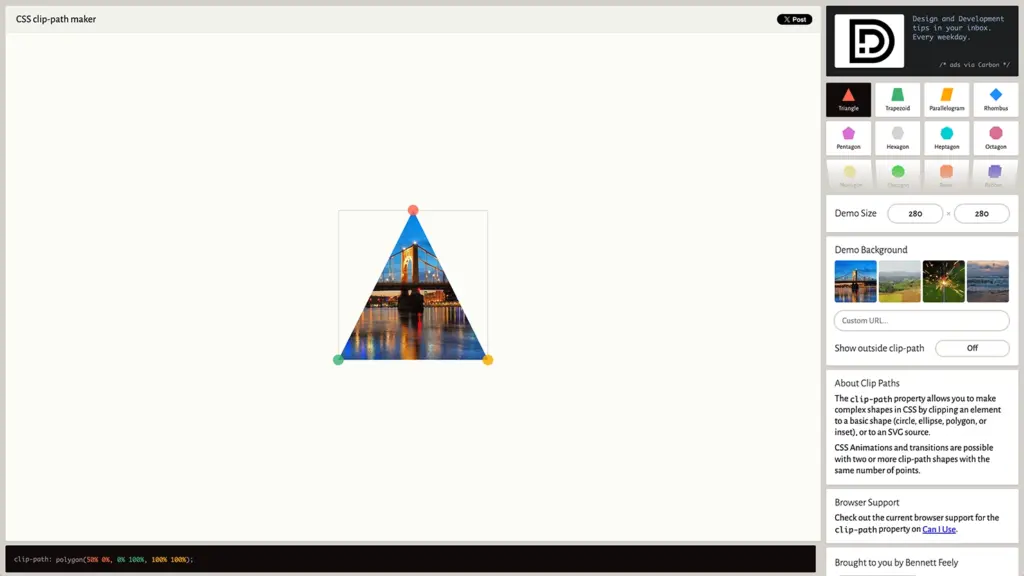
clip-pathデザインツールの活用
多角形や複雑な形を作るときは、clip-pathジェネレーターを使うと、直感的にデザインしながらコードを作れて便利です。特に、polygon()で多角形を作るときは、複数の座標を細かく指定するのが面倒なので、手動でやると結構大変です。こんなときは、ジェネレーターがとても役立ちます。
たとえば、「Clippy」というツールなら、形を見ながら調整して、その場でclip-pathのコードを生成してくれます。コードはそのままコピーして使えるので、初心者の方でも気軽に試せます。

こういうツールを使えば、コードを書く手間を省きながら、いろんな形のクリッピングを楽しめます。デザインに取り入れるときも、ぜひ一度使ってみてください!
clip-pathの実用的な応用例
clip-pathは、シンプルな形状を指定するだけでなく、アイデア次第で実用的なデザインやインタラクションを生み出すことができます。ここでは、よく使われる3つの応用例を紹介します。
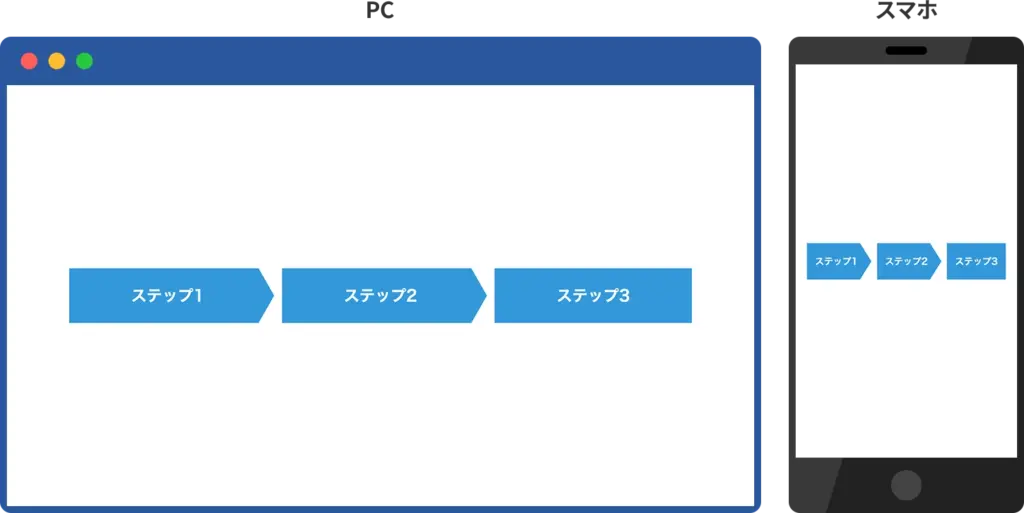
例1:ホームベース型のフロー図

clip-pathを使うと、ホームベース型のフロー図をシンプルなCSSで作成することができます。この形状は、プロセスやステップを示す際にわかりやすく、特に視覚的に流れを伝えたい場面に便利です。今回は、3つのステップを持つデザインで、それぞれに説明用のテキストを入れて順序を示します。
HTML
<div class="flow-chart">
<ol>
<li>ステップ1</li>
<li>ステップ2</li>
<li>ステップ3</li>
</ol>
</div>
CSS
* {
margin: 0;
padding: 0;
}
.flow-chart {
padding: 50px 20px;
}
@media (min-width: 768px) {
.flow-chart {
max-width: 800px;
margin: 0 auto;
}
}
.flow-chart ol {
display: flex;
justify-content: space-between;
gap: 0 10px;
align-items: center;
list-style: none;
}
.flow-chart li {
flex: 1;
padding: 20px 0;
background-color: #3498db;
color: #fff;
font-weight: bold;
text-align: center;
}
@media (min-width: 768px) {
.flow-chart li {
font-size: 20px;
}
}
@media (max-width: 767px) {
.flow-chart li {
font-size: 16px;
}
}
.flow-chart li:not(:last-child) {
padding-right: 10px;
clip-path: polygon(0px 0px, calc(100% - 20px) 0px, 100% 50%, calc(100% - 20px) 100%, 0px 100%);
}
このコードでは、clip-pathを使用して各ステップをホームベース型の矢印形にクリッピングしています。calc()を使うことで、どんな画面幅でも矢印のとがり具合が一定になるように調整しているので、スマホやタブレットでも見た目が崩れません。
また、padding-right: 10px;でテキストを少し左に寄せているのは、矢印の先端部分に空間ができるせいで、文字が中央に配置されると右寄りに見えてしまうのを防ぐためです。こうすることで、文字がバランスよく見えるように工夫しています。
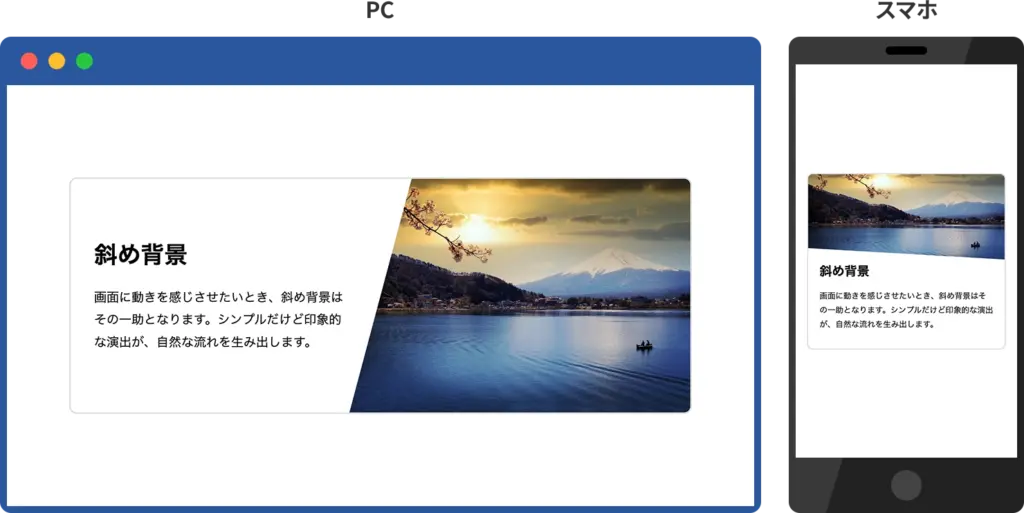
例2:斜めラインの背景デザイン

clip-pathを使うと、画像や背景に簡単に斜めのデザインを加えることができます。シンプルな設定で画面に動きをプラスできて、視覚的にインパクトを持たせるのにぴったりです。今回の例では、斜めにカットされた背景画像と、それに寄り添うテキストを配置するデザインを紹介します。
HTML
<div class="container">
<div class="visual-content">
<div class="image-wrapper">
<div class="image"></div>
</div>
<div class="text-wrapper">
<h1 class="title">斜め背景</h1>
<p class="text">画面に動きを感じさせたいとき、斜め背景はその一助となります。シンプルだけど印象的な演出が、自然な流れを生み出します。</p>
</div>
</div>
</div>
CSS
* {
margin: 0;
padding: 0;
}
.container {
padding: 50px 20px;
}
@media (min-width: 768px) {
.container {
max-width: 800px;
margin: 0 auto;
}
}
.visual-content {
border: 1px solid #ddd;
border-radius: 10px;
overflow: hidden;
}
@media (min-width: 768px) {
.visual-content {
display: flex;
align-items: center;
flex-direction: row-reverse;
}
}
@media (min-width: 768px) {
.visual-content .image-wrapper {
width: calc(50% + 40px);
}
}
.visual-content .image {
background: url('example.jpg') no-repeat center / cover;
}
@media (min-width: 768px) {
.visual-content .image {
height: 300px;
clip-path: polygon(80px 0, 100% 0, 100% 100%, 0 100%);
}
}
@media (max-width: 767px) {
.visual-content .image {
height: 150px;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 calc(100% - 20px));
}
}
@media (min-width: 768px) {
.visual-content .text-wrapper {
width: calc(50% - 40px);
box-sizing: border-box;
padding-left: 30px;
}
}
@media (max-width: 767px) {
.visual-content .text-wrapper {
padding: 5px 20px 30px;
}
}
.visual-content .title {
font-weight: bold;
line-height: 1.4;
}
@media (min-width: 768px) {
.visual-content .title {
margin-bottom: 20px;
font-size: 30px;
}
}
@media (max-width: 767px) {
.visual-content .title {
margin-bottom: 15px;
font-size: 22px;
}
}
.visual-content .text {
line-height: 1.8;
}
@media (min-width: 768px) {
.visual-content .text {
font-size: 16px;
}
}
@media (max-width: 767px) {
.visual-content .text {
font-size: 14px;
}
}
このコードでは、clip-pathを使って背景画像を斜めにカットしています。画面幅に応じて形を変えることで、PCとスマホそれぞれでバランスよく見えるデザインになっています。PCでは画像の左側が斜めにカットされて、動きのある印象に。一方、スマホでは画像の下側が斜めにカットされ、限られたスペースでも自然な流れを作っています。
例3:波紋のホバーエフェクト

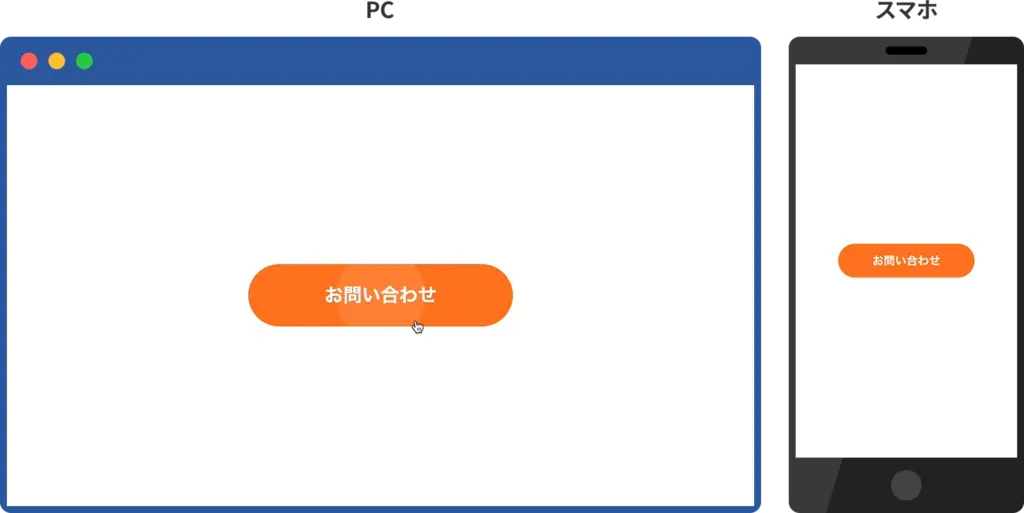
clip-pathを使ったエフェクトの一つとして、ホバーすると波紋が広がるデザインをご紹介します。このエフェクトはリンクやボタンに使うことで、ユーザーの注目を引いて、インタラクティブな雰囲気を演出することができます。
HTML
<div class="container">
<div class="contact"><a href="#"><span>お問い合わせ</span></a></div>
</div>CSS
* {
margin: 0;
padding: 0;
}
.container {
padding: 50px 20px;
}
.contact {
margin: 0 auto;
}
@media (min-width: 768px) {
.contact {
width: 340px;
}
}
@media (max-width: 767px) {
.contact {
width: 240px;
}
}
.contact a {
display: flex;
justify-content: center;
align-items: center;
position: relative;
border-radius: 99px;
background-color: #ff701e;
color: #fff;
font-weight: bold;
line-height: 1.4;
text-decoration: none;
overflow: hidden;
}
@media (min-width: 768px) {
.contact a {
height: 80px;
font-size: 24px;
}
}
@media (max-width: 767px) {
.contact a {
height: 60px;
font-size: 20px;
}
}
.contact a::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #fff;
opacity: 0.1;
clip-path: circle(0 at center);
transition: clip-path 300ms ease-out;
}
.contact span {
display: inline-block;
position: relative;
z-index: 1;
}
@media (min-width: 768px) {
.contact a:hover::before {
clip-path: circle(170px at center);
}
}See the Pen clip-path|波紋のホバーエフェクト by みなと (@frontendclip) on CodePen.
※CodePen上でもホバーエフェクトが再現されるように、この記事のコード例から少し調整しています。
このコードでは、clip-pathと::before疑似要素を組み合わせて、ホバー時に波紋が広がるようなエフェクトを実現しています。PC版では、ホバー時にclip-path: circle(170px at center);と設定し、ボタン全体をカバーする波紋が広がるデザインになっています。
通常時はclip-path: circle(0 at center);で波紋を隠しておき、ホバー時に円のサイズが変化することで、波紋が滑らかに広がるエフェクトを表現しています。また、transitionプロパティを使うことで、アニメーションがより自然に見えるようにしています。
まとめ
clip-pathは、一見シンプルなプロパティですが、使いこなせばデザインの可能性を一気に広げてくれます。今回紹介した長方形、円形、楕円形、多角形といった基本形状はもちろん、応用例やデザインツールを活用することで、よりクリエイティブな演出が簡単に実現できます。ぜひ実際に試して、デザインの幅を広げてみてください!
押していただけると励みになります!